一看就懂配色設計【獨家豪華收錄32頁16色基本色╳7色印刷特殊色演色表】:從色彩知識、配色規則到輸出創意,隨看即用的最強色彩指南 | 維持健康的好方法 - 2024年11月

一看就懂配色設計【獨家豪華收錄32頁16色基本色╳7色印刷特殊色演色表】:從色彩知識、配色規則到輸出創意,隨看即用的最強色彩指南
★獨家豪華收錄:32頁基本色×特殊色演色表,
正7色+反7色精美印刷校色,
完整呈現16色基本色×金.銀.螢光粉紅調色效果!
日本設計師的配色都這樣用!
5大主題解說×56種情境配色應用×193則實例演示
涵蓋雜誌、書籍、型錄、廣告、網站設計
一本隨看即用的最實用配色指南
■透過色彩,讓你的設計會說話
比任何東西更先映入我們眼簾的,就是「顏色」。
根據使用的方式不同,顏色能夠喚起感情與想像,也能夠引發心理作用,讓人們留下印象,對設計而言是不可或缺的工具。
做設計時,您是否曾有以下的煩惱?
l 想讓特定物體更加顯眼
l 想做出遠近感和立體感
l 想為商品形象加上印象
l 想控制興奮或鎮靜的情緒
l 想喚起注意
l 想讓文字更好分辨
l 想讓人一眼看出分類
l 想讓形狀收縮
l 想看起來更有知性
──以上全都可以用顏色來解決!
要做出能充分「傳達」內容的設計,最重要的就是認識基本的配色設計思考方式和模式是很重要的。本書中囊括各種色彩基礎知識、配色技巧與色彩範例等,只要參考本書,就能讓你的設計會說話,真正打動人心。
■情境應用+實例演示,這樣配色最到位
在本書PART1中,將教您如何掌握色彩的基礎知識與配色的思考方法。PART2則將解說構成色彩設計基礎的配色模式。PART3~5則根據不同主題劃分,能夠學習到配色的技巧與實際操作範例。
□PART 1-色彩基礎知識與實際配色操作方式
□PART 2-色彩設計基礎的15種配色模式
□PART 3-使用顏色的各式各樣設計技巧
□PART 4-更能提升魅力的配色輸出創意
□PART 5-引起目標對象共鳴的配色方案規劃
此外,書末也獨家收錄32頁基本色×特殊色演色表,正反採用7色精美印刷,完整呈現16色基本色×金.銀.螢光粉紅調色效果!無論是用於個人作品呈現,或是商業設計應用,本書都是一本不可多得的配色設計指南。
專業推薦
旅行藝術家 蕭青陽
平面設計師 施博瀚
本質設計所 陳信宇總監
感官文化印刷
「本書除提供色彩理論知識外,軟體技巧與色彩印刷上也有一連串教學。配合著每章節不同的主題,讀者可以輕易的掌握色彩應用的訣竅。」──本質設計所 陳信宇總監
作者簡介
ARENSKI
業務內容涵蓋雜誌、書籍、型錄、廣告、網站等各領域設計,與日本各大知名出版社合作。著有《吸睛設計學》(暫譯)、《一看就懂版型設計》(暫譯)、《一看就懂字型設計》(暫譯)等……十餘本設計相關書籍。
網站:www.arenski.co.jp
譯者簡介
汫玲
政大日文系畢,目前從事出版及翻譯相關工作。興趣為語言、音樂與烹飪。
前言
PART1 令人著迷的色彩基礎知識
色彩基礎知識
色彩所擁有的力量
建立&選擇色彩
■COLUMN 配色設計的注意事項
PART2 基礎的配色模式
□一致感
01 同系色
02 同色調
03 紅藍比例
□醒目感
04 強調色
05 色彩對比
06 色彩分離
□融合感
07 色彩漸變
08 微妙差異
09 自然和諧
10 人工和諧
□選色規則
11 互補色配色
12 補色分割配色
13 三角形配色
14 矩形配色
15 六色配色
■COLUMN 因媒體不同產生的配色差異
PART3 基礎配色技巧
□基礎技巧
01 以單色進行設計
02 以雙色進行設計
03 以3色進行設計
04 透過黑白濃淡來強調
□做出層次
05 營造鮮豔感
06 營造沉著感
07 以色彩進行分割
08 以強調色進行強調
□進行統整
09 將資訊分類
10 製作花樣
11 熱情的設計
12 知性的設計
□表現效果
13 營造熱鬧感
14 以留白營造空間魅力
15 營造發光感
16 用陰影加深印象
□引發感覺
17 讓人感覺溫暖.寒冷
18 賦予觸感與重量
19 刺激味覺
20 喚起嗅覺
21 產生韻律感
□進階篇
22 利用對比現象
23 利用同化現象
24 利用各式各樣的視覺效果
■COLUMN 混合模式與不透明度
PART4 配色版面創意
01 在重點處加入無彩色
02 鋪上底色
03 用色彩圍繞
04 打造帶狀設計
05 表現透明感
06 表現厚重感
07 用文字色彩吸引目光
08 加入花樣
09 創造連結感
10 讓主視覺更醒目
11 做出明顯差異
12 粗略上色
13 用違和感惹人注目
PART5 配色方案比較參考
01 活用色彩印象
02 符合目標受眾
03 利用心理效果
04 與主視覺調和
附錄 演色表
基本色演色表
特別色混色演色表
■COLUMN 活用有效果的特別色
前言
比任何東西更先映入我們眼簾的,就是「顏色」。根據使用的方式不同,顏色能夠喚起感情與想像,也能夠引發心理作用,讓人們留下印象,對設計而言是不可或缺的工具。如果想明確表達「想傳達」的內容,認識基本的配色設計思考方式和模式是很重要的。本書中囊括了顏色的基礎知識,到各式各樣的配色技巧、色彩範例等,使用本書來打造出能「傳達心意」的設計吧。
PART 1
色彩基礎知識與實際配色操作方式
PART 2
色彩設計基礎的15種配色模式
PART 3
使用顏色的各式各樣設計技巧
PART 4
更能提升魅力的配色輸出創意
PART 5
引起目標對象共鳴的配色方案規劃
此外,本書中還收錄了可以立即使用的演色表附錄。如果您能實際將書中內容做為技巧與激發創意的點子應用在設計上,將會是我的榮幸。
色彩所擁有的力量 色彩除了具備能讓物體更加顯眼、更好區分的功能性效果外,還有如下2種效果:帶來快樂、寂寞等心理印象;帶給人溫暖、冷淡等印象的心理效果。在進行色彩設計時,必須考量顏色會因色相、明度、彩度等差異而變化的特性,根據目的來選擇配色。在此將為您解說和配色效果相關的基本法則。 煩惱01 想讓特定物體更加顯眼 使用誘目性高的紅色來讓東西更顯眼色彩容易被發現的程度稱為「誘目性」。誘目性高的顏色或配色,可以讓人在不經意之下被吸引目光,達到讓東西更顯眼的效果。以色相而言,暖色系(紅、橙等)比寒色系(藍、藍紫等)的誘目性更高;以彩度而言,高彩度的誘目性比低彩度更高。不過,各個色彩的誘目性也會根據背景色而有所變化,這點必須注意。例如:背景色如果是黑色,當文字色(表示色)為黃色,文字會更加顯眼(黑與黃色的明度差大)。不過如果背景色為白色、文字色為黃色的話,文字反而會變得難以看清楚(白與黃色的明度差小)(請參照圖2)。像這樣只想讓特定部分或文字更顯眼的情況,背景色還請選擇和表示色有明度差的顏色,這是基本訣竅。 煩惱02 想做出遠近感和立體感 活用前進色與後退色如上圖,即使是形狀和尺寸相同的圓形,也會因顏色而看起來有不同的距離感。像左邊的紅色一樣跳出來,讓人感覺較近或看起來較大的顏色為「前進色(或稱膨脹色)」;像右邊的藍色一樣往後收縮,讓人感覺較遠或看起來較小的顏色則為「後退色(或稱收縮色)」。以色相而言,暖色系(紅、橙等)色彩有著前進性(膨脹性),此種性質會隨著明度愈高而愈強。相反地,冷色系(藍、藍紫等)色彩則是明度愈低,此種性質愈強。只要理解色彩的前進.後退、膨脹.收縮是受到色相與明度左右,就能夠表現出遠近感和立體感。 在此例中,前進色會讓東西看起來跳出來,後退色則會看起來往後退。
 賴馬給0-3歲寶寶的遊戲書:感官布...
賴馬給0-3歲寶寶的遊戲書:感官布... 用視覺心理學看懂名畫的祕密:誰操控...
用視覺心理學看懂名畫的祕密:誰操控... 氣味的奇幻力量:撩撥情緒慾望,左右...
氣味的奇幻力量:撩撥情緒慾望,左右... 感官觸摸書套盒
感官觸摸書套盒 感官之旅
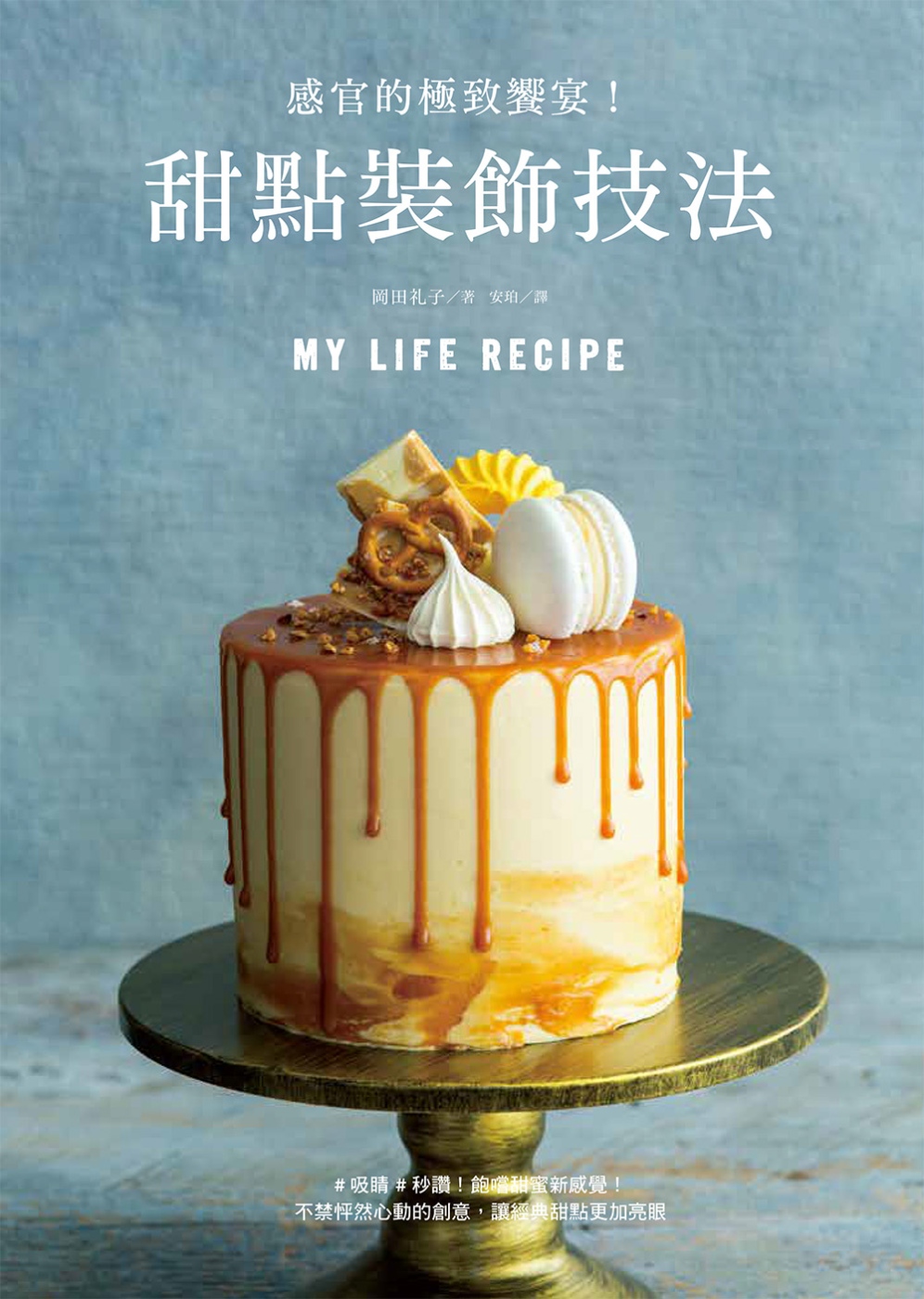
感官之旅 甜點裝飾技法:感官的極致饗宴!
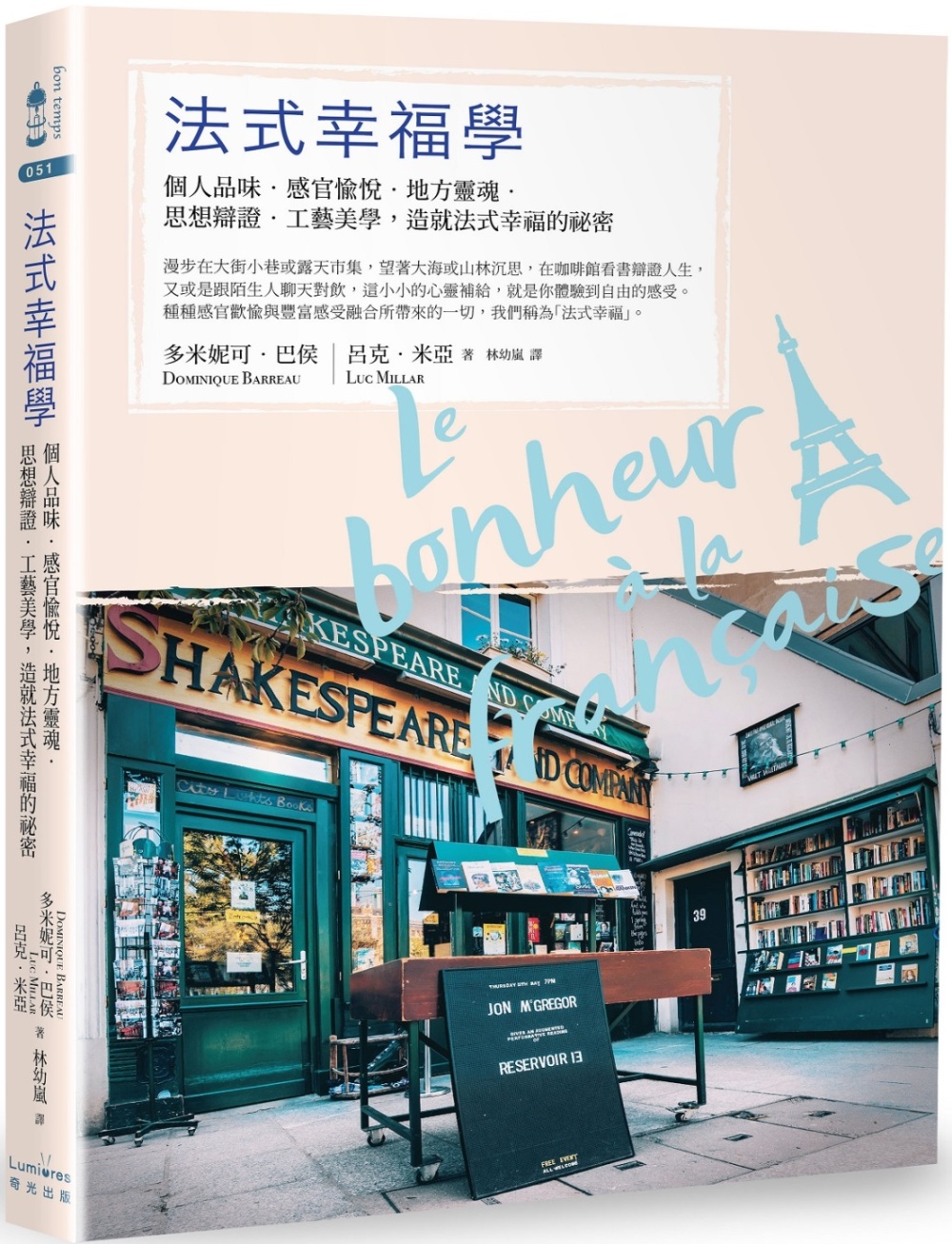
甜點裝飾技法:感官的極致饗宴! 法式幸福學:個人品味‧感官愉悅‧地...
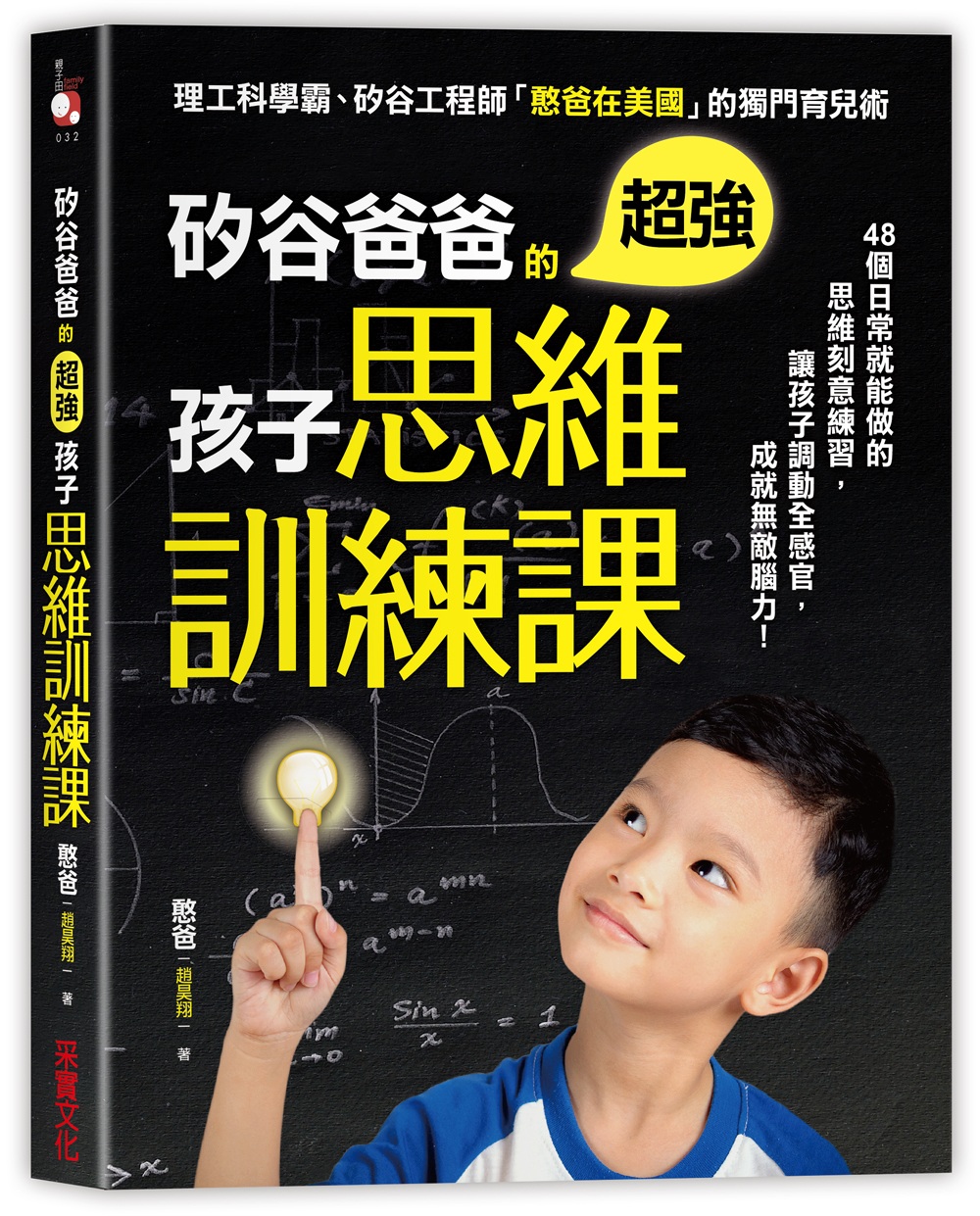
法式幸福學:個人品味‧感官愉悅‧地... 矽谷爸爸的超強孩子思維訓練課:48...
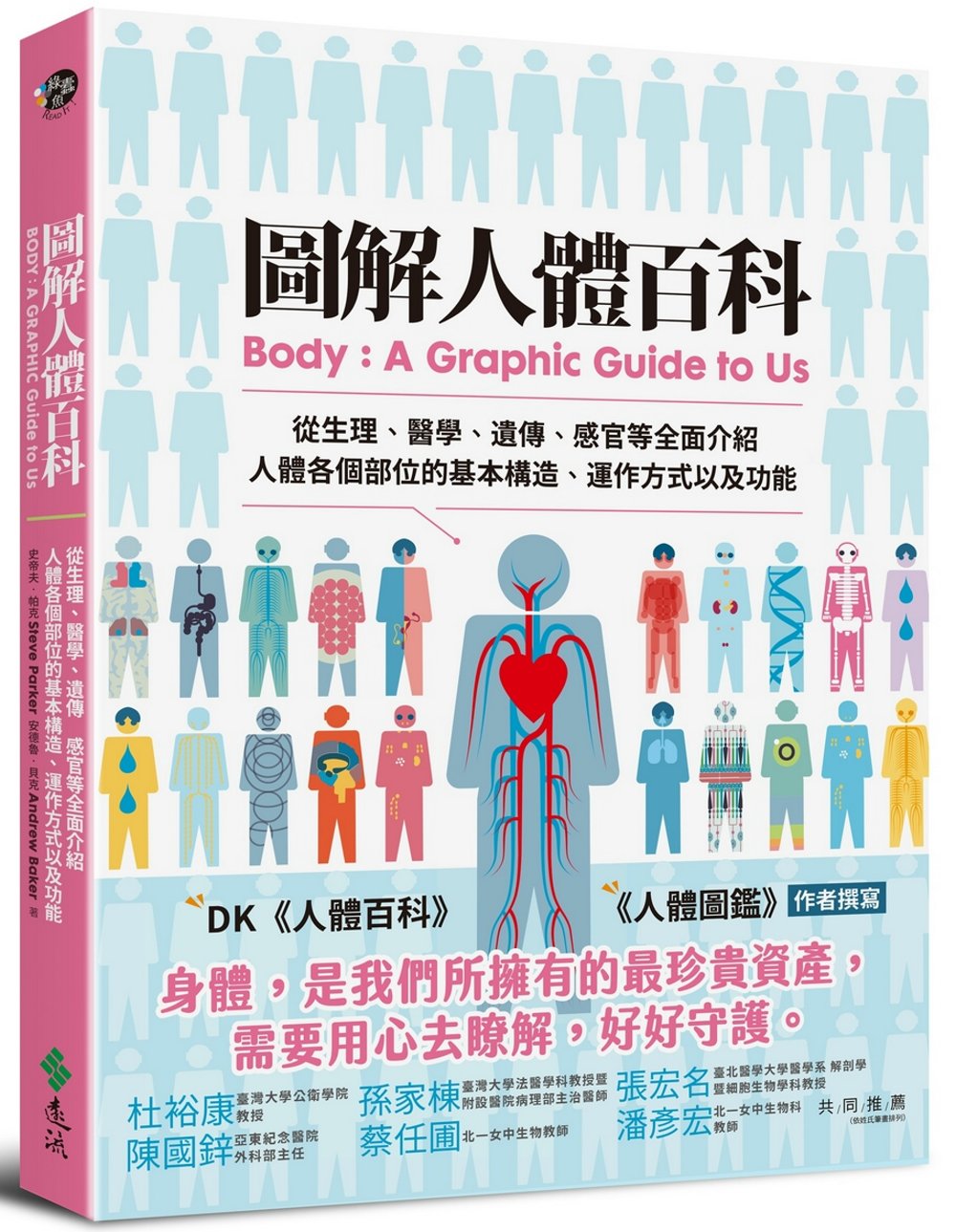
矽谷爸爸的超強孩子思維訓練課:48... 圖解人體百科:從生理、醫學、遺傳、...
圖解人體百科:從生理、醫學、遺傳、... 實習神明手冊:啟動內在感官的自修經典法則
實習神明手冊:啟動內在感官的自修經典法則