網站藍圖3.0:互聯網產品(Web/APP/Apple Watch等)Axure 7原型設計寶典 | 維持健康的好方法 - 2024年11月

網站藍圖3.0:互聯網產品(Web/APP/Apple Watch等)Axure 7原型設計寶典
AxureRP是用來給網站「畫藍圖」的軟件,它如同售樓處的樣板間,讓你在真正付出時間和金錢來制作一個網站之前,能夠完全了解到最終的真正網站所具有的功能、設計、交互和用戶體驗。親眼看到、親手用到一個網站,然后在這個原型的基礎上進行用戶測試和改進,節省大量的時間和金錢。呂皓月、楊長韜編寫的《網站藍圖3.0(互聯網產品Web\App\AppleWatch等Axure7原型設計寶典)》是《網站藍圖》的徹底最新版,基於最新的AxureRP7.0版本。用超過30個基於互聯網/移動互聯網/可穿戴設備的最新案例,詳細說明如何使用AxureRP一步一步制作高保真原型圖。在功能點中,與時俱進地選擇了當前互聯網最流行的功能和技術,比如大量最新的基於iPhone、小米、微信、響應式網站設計和AppleWatch的案例等,也充分考慮了互聯網從業人員中各個角色的需求,比如產品經理、決策者、工程師、市場營銷人員、廣告公司、設計師等。本書適合於互聯網的各個角色的從業者,包括產品經理、項目經理、用戶體驗設計師、平面設計師、運營經理、策划經理、客戶經理、工程師、決策者、市場營銷人員、商務合作人員、提案者、廣告公司、互聯網創業者等。呂皓月,網名阿睡2002年畢業於北京大學物理系,一頭扎進互聯網至今,擔任過工程師、產品經理、市場策划、哨售策划、營銷總監、主管運營和技術的副總裁等職務,現就職於某最端最名的消費電子產品生產商。楊長韜,青年設計師、藝術家。非常擅長將新興電子元素運用到作品中,並且創作素材往往源自日常生活。現任國內某新銳廣告與互聯網公司擔任創意總監、運營VP。
第1章 關於AxureRP 7.0 1.1 Axure公司的故事 1.2 裝修與Axure RP 1.3 隆重介紹Axure 7 1.3.1 更多的事件支持 1.3.2 快速PrevIew 1.3.3 文本輸入部件的輸入提示 1.3.4 豐富的輸入部件內容 1.3.5 新的部件形狀 1.3.6 動態面板的新屬性 1.3.7 切割圖片 1.3.8 所有部件都可以被隱藏 1.3.9 部件可以被設置為圓角、透明、陰影 1.3.10 新的wldgetManager(部件管理器) 1.3.11 跨頁面的撤銷功能 1.3.12 全新的部件類型——Flepeate.r(循環列表部件) 1.3.13 Adapt№View(自適應視圖)的支持 1.3.14 Axure.share發布平台 1.3.15 高亮顯示所有有互動事件的部件 1.3.16 slIeMap中變量跟蹤器 1.3.17 界面上的調整 1.3.18 預置參數的添加 1.4 愛上Axure.RP的十大理由 1.5.Axure.RP的特色功能 1.5.1 概念圖+設計【sketch+[)esign】 1.5.2 互動 1.5.3 文檔 1.5.4 合作 1.6.Axure.RP與其他原型工具的比較第2章 原型和高保真廈型的比較 2.1 什麼是原型 2.2 高保真原型 2.3 高保真網站原型的優點 2.4 如下角色的人會參與到網站的制作流程當中 2.5 人人都愛高保真原型 2.6 誰來制作高保真原型 2.7 高保真原型的更新 2.8 開始之前第3章 AxureRP.7 軟件簡介 3.1 運行界面 3.2 工具欄 3.3 sIfeMap網站地圖 3.4 wdgef部件 3.5 Masiers主部件區域 3.6 頁面區域 3.7 Rage.lnlerac0ns.and.Page.S訓e頁面設置區域 3.8 WicIgef.Name.and.Inte.racIjons互動管理區域 3.9 wIdgef.Drope.rIes.and.sfyje部件屬性區域 3.1 0wIJgei.Manage.r部件管理區域第4章 案例解析 案例1——雅虎首頁幻燈 案例2——Gma的進度條 寨例3——新浪富媒體廣告示意 案例d——淘寶首頁導航鼠標懸停效果 案例5——點評網的打分效果 案例6——360網站的蒙版效果 案例7——Apple.sIore首頁的半透明導航效果 案例8——谷歌搜索提示效果 案例9——凡客首頁的跑馬燈文字鏈 案例10——美團網的倒計時牌 案例11——制作PPT提案 案例12——用A×ure.RP實現動畫 案倒13——EIasflca網站的浮出模塊 案例14——制作lPhone.6.P.Jus微信交互效果 案例15——微商天下——微信和微店的互動 案例16——引用任意頁面的任意部分i工 案例17——FWA的呼吸式幻燈廣告 案例18——通用登錄注冊第一部分 案例19——通用登錄注冊第二部分 案例20-——AquacIs網站的變換邊框 案例21——AppeJPhone.6 手機頁面的隨滾動加載 案例22——Lklei的真人試衣問 案例23——優衣庫羽絨服的購買頁面 案例24——P.nterest的瀑布流 案倒25——小米手機4介紹頁面的階段式滾動 案例26——App.Slore.0n.lPad 案例27——IPhoi0的相冊封面效果 案例28——游戲大家來找茬 案例29——響應式頁面設計 案例30——Apple.wafch第5 章綜合案例 5.1 電商網站 5.1.1 需求描述 5.1.2 線框圖 5.1.3 設計圖 5.1.4 高保真線框圖 5.1.5 總結 5.2.Morework-同行同事在線交流平台 5.2.1 需求描述 5.2.2 需求分析與線框圖 5.2.3 高保真線框圖 5.2.4 總結 5.3 臭美——IPhoneApp 5.3.1 需求描述 5.3.2 需求分析 5.3.3 高保真線框圖二= 5.3.4 總結附錄A基礎操作A1為部件添加事件A2為頁面添加事件A3添加變量A4fxA5從PhotoshoD到A×ure.RPA6在Axure.RP中使用FlashA7背景覆蓋法A8拖曳部件A9坐標A10尺寸A11生成原型HTML並在瀏覽器中查看A12sraglt使用簡介附錄B最簡單的專題制作方法B1圖片堆砌法B2直接切圖法結尾
 田安石的碳水循環飲食法:寫給因為生...
田安石的碳水循環飲食法:寫給因為生... 吃對東西,有酵就能瘦!:權威專家告...
吃對東西,有酵就能瘦!:權威專家告... 800大卡間歇性斷食x低碳地中海飲...
800大卡間歇性斷食x低碳地中海飲... 1天20克糖分奇蹟:比斷糖飲食瘦更...
1天20克糖分奇蹟:比斷糖飲食瘦更... 生酮.輕斷食自然減肥法:酮行30年...
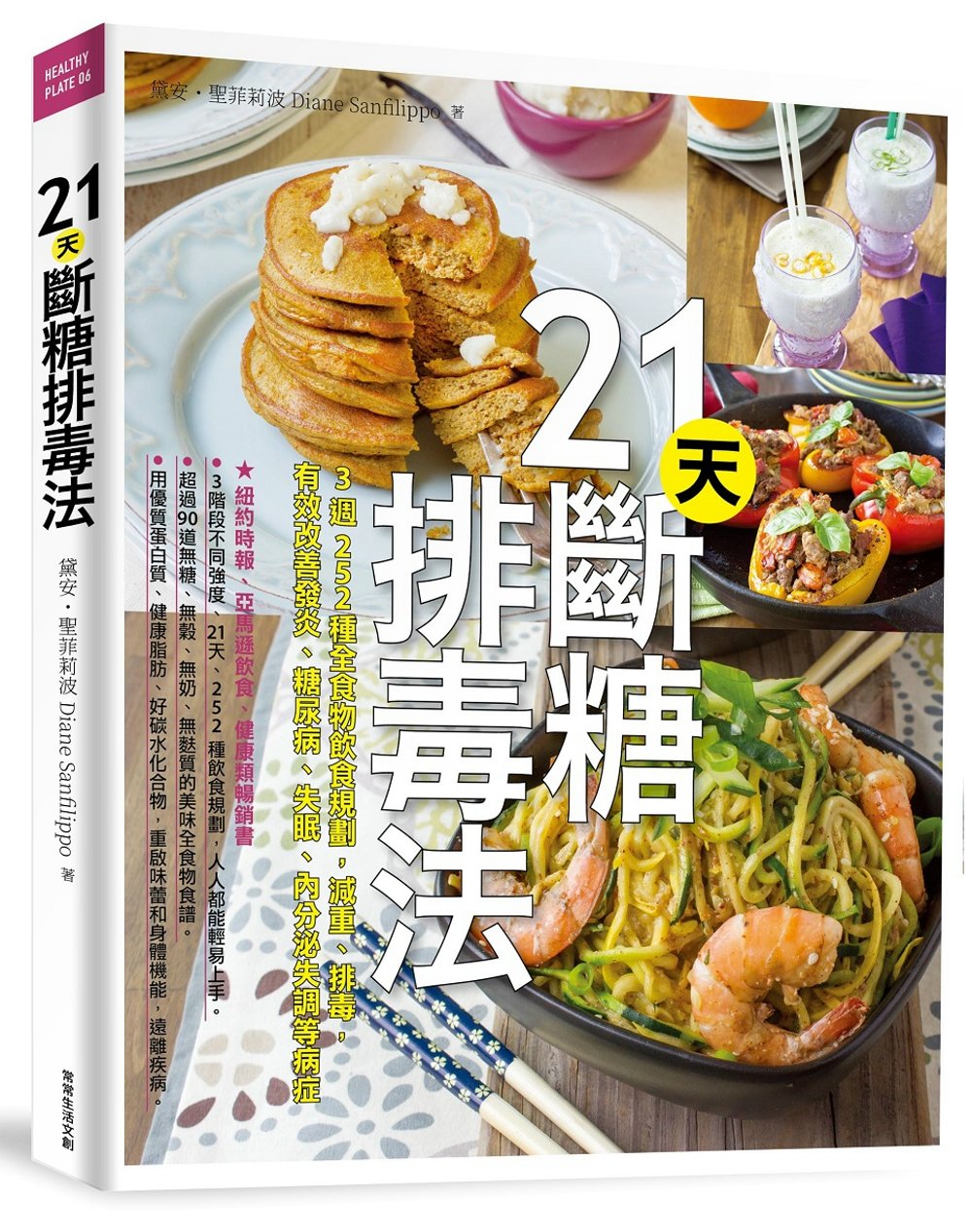
生酮.輕斷食自然減肥法:酮行30年... 21天斷糖排毒法:3週252種全食...
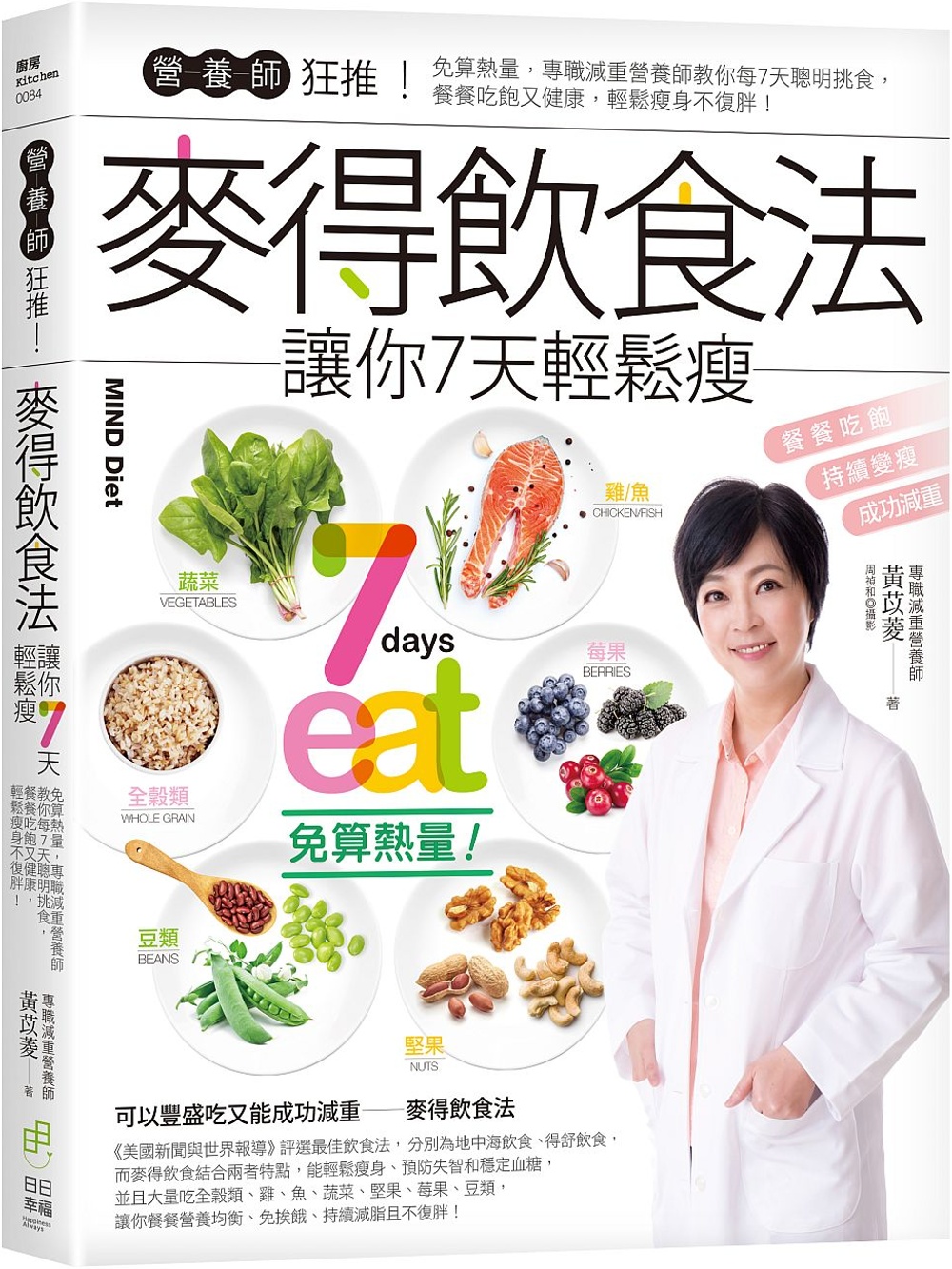
21天斷糖排毒法:3週252種全食... 營養師狂推!麥得飲食法讓你7天輕鬆...
營養師狂推!麥得飲食法讓你7天輕鬆... 超神奇!腸道減齡法:飲食計畫╳運動...
超神奇!腸道減齡法:飲食計畫╳運動... 傅爾曼醫生教你真正吃出健康:提升自...
傅爾曼醫生教你真正吃出健康:提升自... 提升代謝力不飢餓飲食法:營養師打造...
提升代謝力不飢餓飲食法:營養師打造...